URL Structure in Nyla
URL structure in Nyla is based on page type.
- Collection pages are /collections/collection-handle
-
- Subcollections can be configured as /collections/collection-handle/subcollection-handle
- Product Pages always fall under /products/
- Pages can be configured to have their own prefix e.g. instead of /pages/page-handle you can have /journal/page-handle
- Pages of all other types come under /pages/
- Account pages live under /account/ and if you go to an Account page without being logged in, you’ll be redirected to /account/login
Note: Page handles (”slugs”) have to be unique, just like in Shopify
Note: Nyla URLs can't include superscript like ™. This includes when using sourced URLs from Shopify.
Redirects
You can set redirects directly in the Editor under Settings → Site Settings → Redirects.
NOTE
Nyla supports the status code 308 (Permanent Redirect), rather than the older 301 status code. Use 308 whenever you need a Permanent redirect.
Canonical Links
You can set a canonical link in the Editor from Page → Page Settings → SEO → Set Manual Canonical URL.
When a page is set to be the Home page, it’s automatically canonicalized to / (the root of your site).
More about canonicals here.
URL Query Strings
Query Parameters
There are a number of query parameters you can add to certain Nyla URLs to trigger special functions.
Product Variant URLs
When switching between different product variants, Nyla cloaks the URL so it looks clean, e.g. https://mysite.com/products/product.
However, appending ?variant=(variantID) onto the URL allows to directly visit a product variant without needing to manually navigate to it.
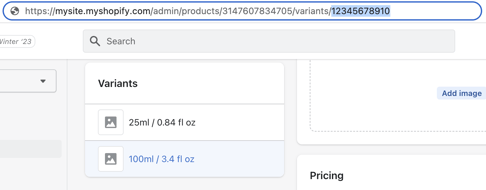
For example, navigating to Product X with variant 12345678910 (retrieve the variant ID from the Shopify admin, see screenshot below) requires the following URL: https://mysite.com/products/productx?variant=12345678910

Collection Filter URLs
Filter options/values on Collection pages can be set by a human-readable query string as documented here.
Discount Code Application from URL
Set Shopify discount code by appending the following to any Nyla URL: ?discount=coupon123 e.g. https://mysite.com/pages/landing-page?discount=coupon123
Set Locale from URL
If Shopify Multi Currency is configured on your store, an end user can control locale using a query string as documented here.
Set A/B Test variant from URL
When running an A/B test, it’s possible to set the variant you want to see by going to the page in question and appending the query string ?nyla_ab_test=x where x = 0 (for variant A), 1 (for variant B), or 2 (for variant C) e.g. https://mysite.com/products/test-product?nyla_ab_test=1 would send us to variant B of a test active on the URL.