Blogs
Add blogs to your online store
This article walks you through the key things you need to know about using Blogs on Nyla:
Introduction to Blogs on Nyla:
You can add multiple blogs to your Nyla store.
Blogs are built with the same building blocks as the rest of your site, making it easy to reference and incorporate products or collections for editorial shopping experience and cross-selling within the blog.
Key features
The key features of a blog are:
- Blog specific URL structure
- Blog homepage
- Blog pages
- Blog Posts with properties:
- Title
- Author
- Image (you can add a responsive image for mobile and desktop)
- Excerpt
- Source Blog - display a list of your blog posts
- Source Article - display a single article
Creating a Blog
From the Pages menu in the left bar, click on the “+”, and select “Blog”.
On the modal, add the name and URL of the blog. The URL will dictate the URL structure for your blog in the {URL-slug} part of the URL string: /blogs/{URL-slug}/{blog-post}.
Once you’ve added your blog, it’ll appear below Home / Products / Collections etc as part of the main pages categories of your page navigation. You can add multiple blogs.
URL structure
Any content added within the blog will be added with the url structure defined in blog settings. In the example below, the URL slug blog will be used for all sub pages, for example:
- www.site.com/blogs/blog will be the blog home page
- www.site.com/blogs/blog/blog-page for a blog page
- www.site.com/blogs/blog/blog-post-1 for a blog post
You can rename, edit the URL or delete your blog once it’s added. Changing your URL will change the URL of all of your posts so might impact existing links.
Blog home page
Within your Blog, you have a Homepage which does not have an additional URL parameter in order for it to act as the Homepage of your blog.
For example, in this case the blog homepage URL would be /blogs/example-blog/
Adding Pages
Adding pages within a blog lets you create pages that are related to the blog, but will not be visible within Source Blog or Source article. Pages that aren’t the homepage do have a URL structure just like a Blog Post (e.g /blogs/{blog-name}/{page-name}, but they don’t appear in Source: Blog or Source: Article and don’t have any blog-related properties attached to them.
An example use case for this would be if you want to have page containing a grid of all blog posts within your blog, that you would want to exclude from other dynamic content you have pulling from your blog. See
this page on the Olivers Apparel blog as an example of this.
Creating an article
You can add Blog posts by clicking on the + next to Posts within your Blog.
Adding the post will bring up a modal for you to set your blog post information and the values for the properties that you might want to surface as dynamic content elsewhere related to that blog post.
Blog articles have a number of fields that can be used as properties within Source: Blog and Source: Article
as properties.In order to populate the fields on your article, you go to page settings > fields and then fill in the data. Once saved and published your fields can be used as properties on the site within source blog or source article.
Blog posts have the following URL structure: /blogs/{blog-name}/{blog-post}
Aside from blog-specific properties, blog posts have the same other settings as other pages.
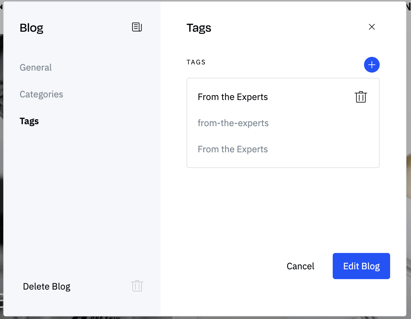
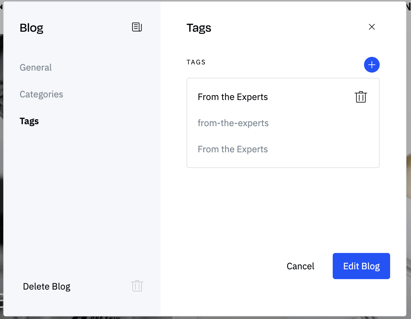
Adding tags and categories
You can add tags and categories to blogs and articles in order to use in filtering blog posts and as properties.
In order to use tags and categories, first you need to add the categories or tags at the blog level. Within blog > settings, you can add the categories and/or tags that you want to use in order to filter you blog posts.

Once these have been added, they will be available to use on the article itself. To add a tag and/or category to an article, you can go to page settings > fields and then add one or multiple tags or categories to your article.
You will need to save and publish the changes to your article in order to use the updated settings as properties.
Post content
When building a blog post, you can use any Sections and Templates from your Section Library.
Displaying blog posts
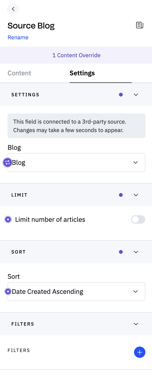
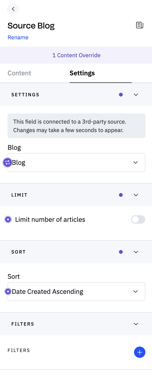
Source blog
When you want to display a list of your blog posts, you can use the Source blog content item. Use a
Grid to repeat over every item in the blog. You can also use Conditional layouts to have different designs depending on the category or tag of your posts.
Not all pagination types apply to grids of blog posts, you can only use Load More pagination.
You can sort, filter and limit your blog source in order to have better control of how you want your source blog to display.
You can also exclude "page articles" (the blog post featured on a blog article page) from a Source: Blog using the "Exclude page article" boolean within the exclude fieldset.

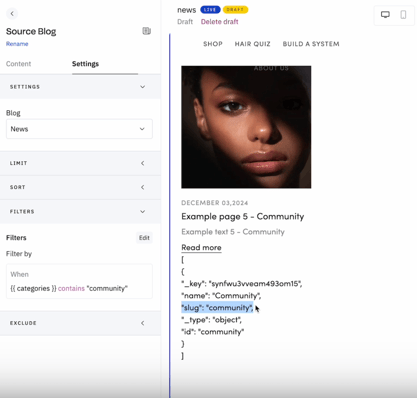
Filtering articles in source blog
When filtering articles within Source: Blog using properties, you can use the following conditions:
- Contains / Does not contain
- Is equal to / Is not equal to
This table outlines which properties can be used for filtering:
| Article Property |
Supports filtering |
Additional information |
| Author |
Y |
|
| Categories |
Y |
- Can only use contains/doesn't contain and equal to/not equal to
- Uses category.slug
- Case sensitive
|
| Category description |
N |
|
| Category name |
N |
|
| Category slug |
Y |
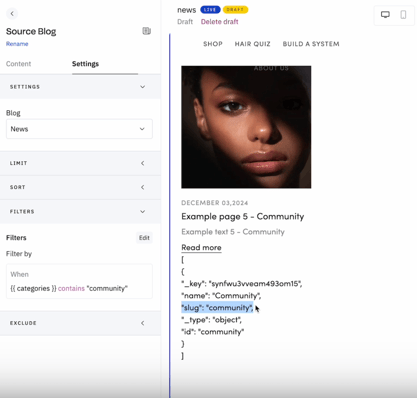
Slugs are supported for filtering, but you should use categories array (see image below) |
| Created at |
Y |
|
| Excerpt |
Y |
|
| ID |
Y |
|
| Image |
N |
|
| Slug |
Y |
|
| Tags |
Y |
- Can only use contains/doesn't contain and equal to/not equal to
- Uses tags.slug
- Case sensitive
|
| Tag Description |
N |
|
| Tag Name |
N |
|
| Tag Slug |
Y |
Slugs are supported for filtering, but you should use the tags property (just like in the example for categories in the image below) |
| Title |
Y |
|
| URL |
N |
|
In this image, the blog source is filtered to posts that have a category of community:

Source article & article as a page source
To create a link to an individual blog post, use the Source article content item. When choosing your Source: Article, you can select a specific article from the articles dropdown, or by toggling on the "Use page article" boolean, you can reference the "page article" which is a
page source for blog posts.
Using page article can enable you to create dynamic references within blog post templates that will dynamically on all blog posts, provided you fill in the properties in the page modal.
Unlike page sources for collections and products, a page article source does not need to be set in the page settings given that the page itself acts as the source.
See a list of properties available in:
Deleting a blog
Deleting your blog will delete all posts inside. This action cannot be undone.
Moving blog posts and pages
It's possible to move blog posts and blog pages (aside from the homepage) from one blog to another. To do this, you can select the blog from the dropdown within the Folders menu in the page settings modal.
When moving a blog post:
- Changing the post to another blog will change its URL. Remember to update any links to this page.
- All tags and categories will be removed. You'll need to re-add them after moving the post.