Keep customers coming back by rewarding them for their actions
This article walks you through the steps required to use Rivo Loyalty on your Nyla site.
Note: before you integrate Rivo with Nyla, you should set up your loyalty programme on Rivo first. Then, once you're ready to add this to your Nyla site, you can connect the app and add the pages required for your customers to start taking advantage of the benefits.
Once you have done that, the steps to activate Rivo on your Nyla site are as follows:
Extra content:
Activating Rivo Loyalty app in Nyla:
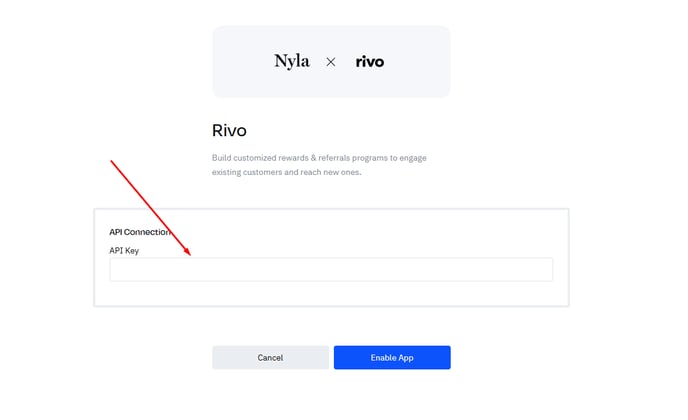
In Nyla go to Apps > Rivo and switch the app on. You need to enter the API Key from Rivo app in order to connect the App to Nyla.

Refer to Rivo's documentation to get your API key:
How to get your Rivo API key
Adding your Rewards page
Now that your app is activated, your next step is to add your rewards landing page. This requires you to create a page in Nyla with a URL of your choice, and then add the relevant sections to create the loyalty experience that you want to provide for your customers.
Nyla has a set of templates that provide jumping off points with functionality pre-configured in order to quickly and easily build a dedicated Rewards page.
We suggesting using this as a base to build out your experience.
The templates and blocks are as follows:
Section Templates:
- Rivo Loyalty - Hero: Left Text
- This template shows different CTAs for if a customer is logged in and out.
- If the customer is logged out, the CTAs enable the customer to create an account or login and be redirected to the page
- If the customer is logged in, the CTAs can be configured by you to direct to the part of the page you want to highlight.
- This template shows different CTAs for if a customer is logged in and out.
- Rivo Loyalty - 3-Step Loyalty
- This section is has conditional visibility applied to show only if a customer is logged out
- You can configure the text to explain how your loyalty programme works
- Rivo Customer Data
- Only shows if a customer is logged in
- Shows the customer's:
- Points balance
- Rewards points history
- Rewards that are available for redemption, along with a modal enabling them to copy or apply the relevant discount code
- Rivo Loyalty - Points Grid
- A grid pulling in the ways to earn points for the customer as well as showing what ways the customers has already used to earn points
- Note: rewards can sometimes be duplicated. See troubleshooing at the bottom of this article for details on solving this.
- Rivo Loyalty - Redemption Grid
- Shows how to redeem points as well as enabling logged in customers to redeem points for rewards
- Rivo VIP Tiers
- A starting point to build out a section displaying your VIP tiers
- Pulls in the first 4 VIP tiers and states what tier the customer is on
- Can be manually edited to show the different benefits for VIP tiers
- Rivo Loyalty - Referral
- Explains the referral programme and enables logged in customers to get a referral code to share
-
Note: if you want to add a different custom widget for referral supported by Rivo you can do so via Nyla custom app.
Blocks:
-
Rivo Loyalty Points Balance and Rewards
- Shows the customer's points balance and rewards available for redemption
- Rivo Loyalty Points Balance
- Shows the customer's points balance
- Shows the customer's points balance
Add Rivo Loyalty to your accounts pages
You can also add Rivo loyalty to your accounts pages. You can use the same templates and blocks as listed above as jumping off points in order to do so.
Building from scratch with Rivo:
We recommend to use Nyla's templates and blocks as a starting point, however if you wanted to, you can build fully from scratch using the relevant source, link actions and form actions.
If you want to add any custom widgets that Rivo supports, for example their updated referral widget you can do so via Nyla custom app.
See sources, link actions and form actions below:
Sources:
See form actions (Update Birthday, create account)
Troubleshooting repeated ways to earn:
It's possible that depending on how your programme is set up, you might be returned multiple ways to earn
This is generally generated by having different points for the same way to earn based on your VIP tier.
In order to overcome this, you can configure different grid layouts on your ways to earn grid in based on the ID for each reward.
See excluding repeated items from the standard grid layout (in this case birthday and order placed which were returning multiple points totals):

A specific layout for customer birthday, pulling in only one ID. This could be complemented by multiple layouts, one per VIP tier if needed:

A specific layout for order placed birthday, pulling in only one ID. This could be complemented by multiple layouts, one per VIP tier if needed:

Nyla works with a variety of frontend apps, powering your site for everything up to checkout. Learn more about Nyla & Apps here. All third party apps are managed by the app themselves, meaning that Nyla integrations and use of these apps is limited to making them available on your Nyla site. Should you have any questions beyond our below guide about 3P app management, customization options, or general functionality, please reach out to the app directly.